【ウソのようなフォントの話 – webフォントのすすめ】

「ヒラギノ角ゴ」・・・この単語を初めて見たとき、何か力強くも悲壮な決意を感じました。
そしてそれがフォントの名称であり、「ゴ」は「ゴシック」と知ったとき、少し切なくなりました。
「~の覚悟」をわざと当て字で書いたものだと思い、格好いい!と勘違いしてました。
ウソのようなフォントの話です。高橋倫佑です。
今回はWebサイトのデザイン性を高められる便利な機能である一方、いくつかのデメリットもあるwebフォントについて書いていきたいと思います。
webフォントってなに?
Webフォントとは、サーバ上にあるフォント情報を取得して使用するWebページ用のフォントのことです。
どのような取得の仕方をするかというと、従来のcssを読み込む感じです。
CSS3から新しく実装されました。webフォントを使用することは容易で、様々なメリットがあります。
あらゆる環境に依存せずに、より思いのままのデザインで多くの人にwebサイトを利用していただけます。
WebフォントはWebデザインの可能性を大きく広げてくれるでしょう!!
webフォントを使うメリットは?
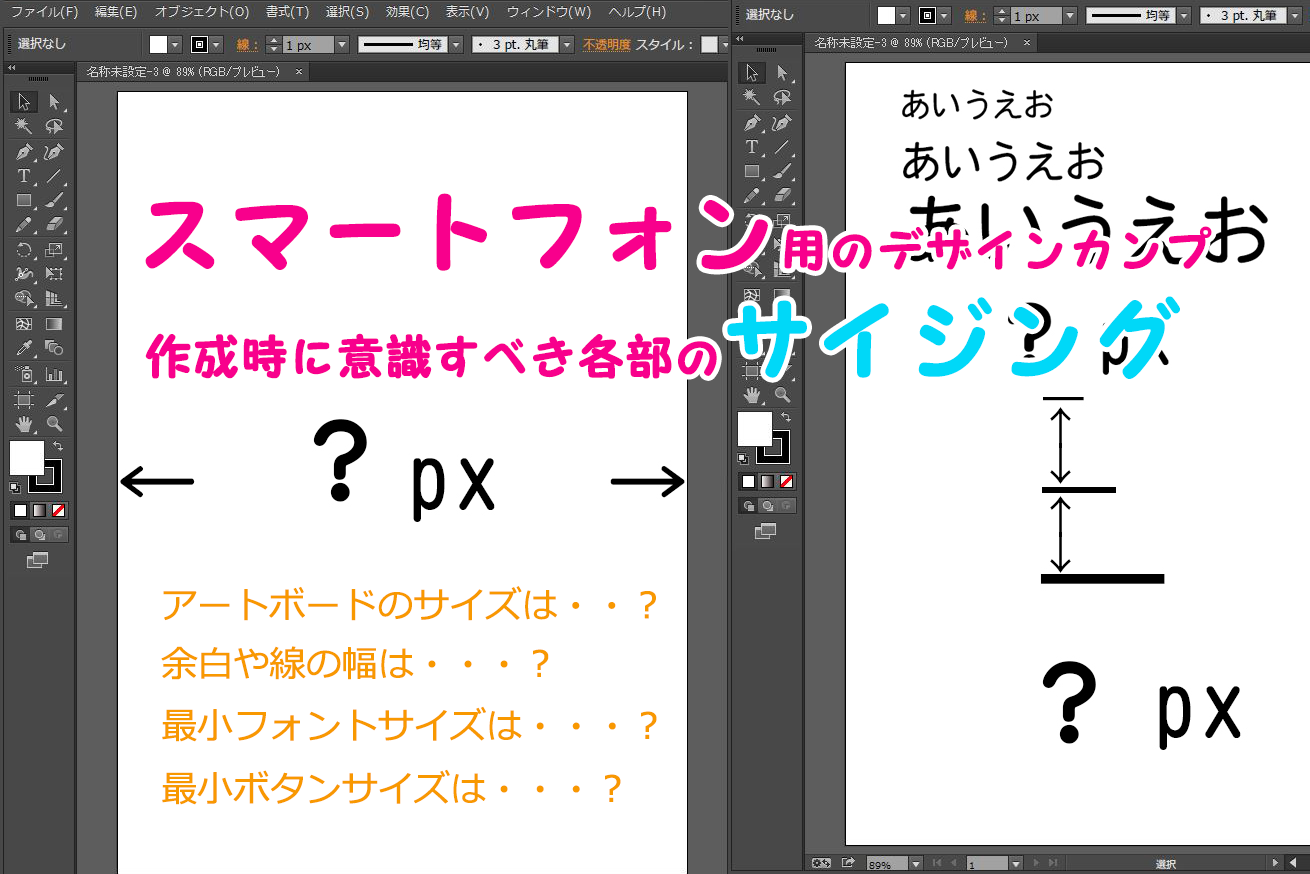
1.端末に依存しないで表現が出来る
webサイトを作っていて、cssなどで基本フォントを指定しますね。そのフォントが訪問者の端末にインストールされていない場合、訪問者端末内でデフォルトで表示するフォントに置き換えられます。するとサイト制作者側が意図しなかったデザインに大きくかわってしまったりすることがあります。
こういった場合に非常に有効なのがWebフォントです。
サーバからフォント情報を取得し、訪問者の端末で用意されたフォントに左右されず、指定フォントで安定したテキストを表示させること出来、意図していたデザインをより良い状態で閲覧者に表現できます。
2.画像をテキストで表現が出来る
「格好良いwebサイトさがそー」ってネット巡回してた時に発見しましたよ。
画像がとんでもなく長い暗号化されたような文章で表現されてて最初は何が何だかわかりませんでした。
画像をテキストで表現することにより読み込むデータが減り、必然とページのデータ転送量が小さくなりますね!
また、大手検索エンジンのGoogleは、クローラーで各サイトを巡回します。基本的にテキストを読み込んでいきますね。画像よりテキストで直接情報を書き込んだwebフォント画像(言いえて妙な表現)がクローラーに優しいのでSEO対策としても非常に有利と言われています。内部SEO対策としては選択肢の一つですね。
webフォントを使うデメリットは?
さてさて、こんな便利なwebフォントにもデメリットがあります。
1.フォントデータを転送して読み込む時間
フォント情報だってデータです。データを転送して読み込むのに時間がかかります。
気になる人は気になるかもしれませんね。
2.フォントの著作権の問題
webフォントにも著作権があります。無料のものから、使用するにあたり有料なものもあります。
また、二次配布や自身のサーバーにアップして良いもの、悪いものがあります。
利用規約等を事前によく確認し、トラブルにならないように留意したほうが良いでしょう。
さいごに
いくつかお気に入りのWebフォントサイトがありますので紹介します。
是非一度使ってみてください。和文フォント!!

Google Web Fonts(欧文フォント)
http://www.google.com/webfonts