カテゴリー:『webデザイン』の記事一覧
2024年10月15日 | webデザイン
ホームページを少しでも軽くしたい!少しでも表示を早くしたい!見た目にはわからないけど、とんでもなく画像を軽くする方法!
2024年3月5日 | webデザイン
普段何気なく、なんとなく使っているptやpx、そして画面サイズと解像度などの今更聞けない・・・!ってお話。
2018年9月6日 | webデザイン
【jpg】【png】【gif】のそれぞれの画像の形式についての特徴や作成、使用の際の注意点を紹介!
2017年2月16日 | webデザイン
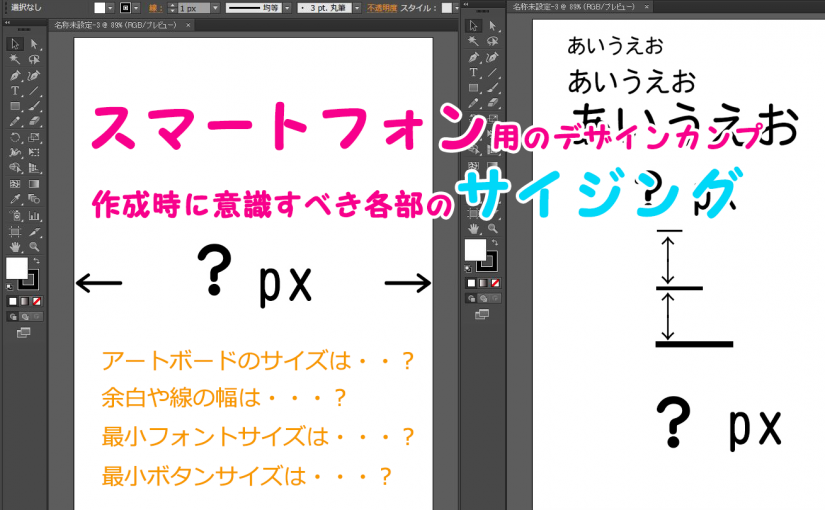
webデザイナーさんに読んでもらいたい【スマートフォン用のデザインカンプ作成時に意識すべき各部のサイジング】とは・・・?